아까 작성하였던 contentView.jsp에서 수정하기와 삭제하기를 활성화해보겠다.
1. 뷰페이지 경로 설정
contentView.jsp를 수정해준다.
수정하기를 클릭하면 submit이 되고 삭제버튼을 누르면, /delete?bNO=1처럼 url이 변경된다.
이를 컨트롤러에서 조정해주면 된다.
또한 글번호는 input hidden으로 해줘서 submit이 되었을 때 글번호를 HttpServletRequest에 잘 저장되도록 한다.
contentView.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>글내용 보기</title>
</head>
<body>
<div align="center">
<h2>글내용 확인</h2>
<hr width="500" color="green" />
<table width="500" cellpadding="0" cellspacing="0" border="1">
<form action="modify" method="post">
<!-- 값을 보내기 위해 No.는 히든값으로 숨겨둠 -->
<input type="hidden" name="bNo" value="${contentView.bNo }" />
<tr>
<td>번호</td>
<td>${contentView.bNo}</td>
</tr>
<tr>
<td>조회수</td>
<td>${contentView.bHit}</td>
</tr>
<tr>
<td>작성자</td>
<td><input type="text" name="bName" value="${contentView.bName }"></td>
</tr>
<tr>
<td>제목</td>
<td><input type="text" name="bSubject" value="${contentView.bSubject}"></td>
</tr>
<tr>
<td>내용</td>
<td><textarea rows = "10" name="bContent">${contentView.bContent}</textarea></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="수정하기" />
<a href="list">목록보기</a>
<a href="delete?bNo=${contentView.bNo}">삭제</a>
<a href="#">답변</a>
</td>
</tr>
</form>
</table>
</div>
</body>
</html>
2. 컨트롤러 설정
BController.java에 리퀘스트맵핑 modify와 delete를 추가한다.
둘다 리턴은 리다이렉트 list로 해준다.
BController.java
@RequestMapping(value="/modify", method=RequestMethod.POST)
//@RequestMapping("/modify")
public String modify(HttpServletRequest request, Model model) {
System.out.println("-----modify() 호출");
model.addAttribute("request", request);//model에 글제목, 글내용 들의 정보 주입
//System.out.println(request);
cmd = new ModifyCmd();
cmd.service(model);
return "redirect:list";
}
@RequestMapping("/delete")
public String delete(HttpServletRequest request, Model model) {
System.out.println("------delete() 호출------");
model.addAttribute("request", request);//model에 글제목, 글내용 들의 정보 주입
cmd = new DeleteCmd();
cmd.service(model);
return "redirect:list";
}
3. command 클래스 설정
위 컨트롤러에서 메소드를 정의 해줬으므로 bbsCommand패키지에 ModifyCmd.java와 DeleteCmd.java 두 파일을 생성한다.
자바파일은 앞이 대문자로 시작해주는 것에 주의한다.
modify와 delete 모두 비슷하다.
받아온 모델을 맵으로 바꾸고 그맵을 HttpServletRequest로 형변환 한뒤 그 안의 bName, bContent 같은 정보를 꺼내어 String으로 저장해준다.
그리고 그 객체들을 파라미터로 하여 bDAO의 메소드를 실행시킨다.
bDAO의 메소드는 Cmd 코드를 작성한 뒤 작성해준다.
아래 코드를 복사붙여넣기 하자.
ModifyCmd.java
package com.spring.bbsCommand;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.ui.Model;
import com.spring.bbsDAO.BDAO;
public class ModifyCmd implements Bcmd {
@Override
public void service(Model model) {
Map<String, Object> map = model.asMap(); //model을 맵형태로 변환
HttpServletRequest request = (HttpServletRequest) map.get("request");
//HttpServeltRequest 작동원리
//사용자가 input에 값을 입력하고 submit을 한다. -> input값의 내용들이 HttpServletRequest에 저장이 된다.
//서블릿리퀘스트에 저장된 내용을 request.getParameter()와 model.addAttribute()로 view에 뿌려줄 수 있다.
//
String bNo = request.getParameter("bNo");
String bName = request.getParameter("bName");
String bSubject = request.getParameter("bSubject");
String bContent = request.getParameter("bContent");
BDAO bDAO = new BDAO();
bDAO.modify(bNo, bName, bSubject, bContent); //위에서 정의한 파라미터를 넣어줌
}
}
DeleteCmd.java
package com.spring.bbsCommand;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.ui.Model;
import com.spring.bbsDAO.BDAO;
public class DeleteCmd implements Bcmd {
@Override
public void service(Model model) {
Map<String, Object> map = model.asMap();
HttpServletRequest request = (HttpServletRequest)map.get("request");
String bNo = request.getParameter("bNo");
BDAO bDAO = new BDAO();
bDAO.delete(bNo);
}
}
4. DAO 설정
이번 챕터의 하이라이트이다.
BDAO에서 쿼리문을 실행시켜주는 메소드를 만든다. 다행히도 이번포스팅에서는 VO 패키지는 건들지 않는다.
DAO 설정 또한 전 챕터처럼 connection과 preparedStatement를 사용한다.
매우 많은 오타를 유발하므로 복사 붙여넣기 또는 crtl+T를 활용하는 것을 추천한다.
아래 코드를 BDAO.java에 추가한다.
//modify 메소드
public void modify(String bNo, String bName, String bSubject, String bContent) {
//커넥션과 프리페어드스테이트먼트를 초기에 null로 설정
Connection connection = null;
PreparedStatement preparedStatement = null;
try {
connection = dataSource.getConnection();
System.out.println("커넥션 확보!! -----------");
String sql = "update mvc_bbs set bName=?, bSubject=?, bContent=? where bNo=?";
preparedStatement = connection.prepareStatement(sql);//프리페어드스테이트먼트에 접속
//물음표가 4개이므로 1에서 4까지 setString 해줌
preparedStatement.setString(1, bName);
preparedStatement.setString(2, bSubject);
preparedStatement.setString(3, bContent);
preparedStatement.setInt(4, Integer.parseInt(bNo));
int n = preparedStatement.executeUpdate();//추후 사용
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} finally {
try {
//자원반납
if(preparedStatement != null) preparedStatement.close();
if(connection != null) connection.close();
} catch (Exception e2){
e2.printStackTrace();
}
}
}//modify()
//delete 메소드
public void delete(String bNo) {
Connection connection = null;
PreparedStatement preparedStatement = null;
try {
connection = dataSource.getConnection();
String sql = "delete from mvc_bbs where bNo = ?";
System.out.println("asdasd");
preparedStatement = connection.prepareStatement(sql);
preparedStatement.setInt(1, Integer.parseInt(bNo));
int n = preparedStatement.executeUpdate();//추후 사용
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} finally {
try {
if(preparedStatement != null) preparedStatement.close();
if(connection != null) connection.close();
} catch (Exception e2) {
e2.printStackTrace();
}
}
}
코딩은 이제 끝났다.
내용보기에서 삭제 버튼을 누르면 삭제된 뒤 list페이지로 리다이렉트 된다.
참고 이 delete query문은 현업에선 거의 안쓰이고, 대신에 안보이게 숨긴다.
예를 들어 1번글을 삭제한다고 할 때, delete from mvc_bbs where bNo=1 << 이렇게 쓰지 않고,
use 열 하나를 추가한다.
그리고 update mvc_bbs set use='N' where bNo=1 로 지정하여 리스트에는 use가 N인 행은 보이지 않게 한다.
다음으로 수정을 해보자.
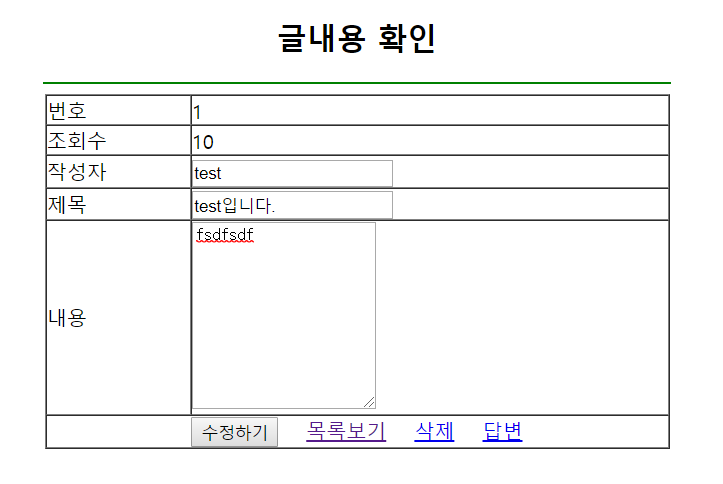
아래는 1번 글이다.

저 내용 부분에 '11111111111111'을 적은 뒤 수정하기 버튼을 누르면 리스트페이지로 나가지고,
다시 들어오면 아래와 같이 수정되어 있는 것을 볼 수 있다.
하지만 실제 게시판에는 저런 식으로 수정되는 것이 아니라 처음에는 read만 되게끔했다가 수정버튼을 누르면 수정할 수 있게 바뀐다.
그리고 수정 확인을 누르면 반영되면서 다시 read only상태로 바뀐다. 이것은 jquery나 자바스크립트로 textarea 속성을 클릭할 때 바꿔주게 만들면 된다.
예를 들어 수정하기를 누르면 readonly="true", 수정이 끝난 뒤 확인버튼을 누르면 readonly="false"가 되는 식으로 하면 된다.
수정, 삭제까지 한 부분은 아래 파일에 올려 놓았다.
이로써 기본적인 CRUD 기능은 끝났다.
다음 챕터에서는 댓글달기 기능을 해본다.
'스프링 프레임워크 > PJT_게시판 만들기' 카테고리의 다른 글
| [JAVA+Taglib+Oracle 게시판] 05. 내용보기 구현 (0) | 2019.07.13 |
|---|---|
| [JAVA+Taglib+Oracle 게시판] 04. 글쓰기 구현 (0) | 2019.06.10 |
| [JAVA+Taglib+Oracle 게시판] 03. 리스트 페이지 로직 설명 (0) | 2019.06.09 |
| [JAVA+Taglib+Oracle 게시판] 02. 리스트 페이지 만들기 (0) | 2019.06.07 |
| [JAVA+Taglib+Oracle 게시판] 01. 개발환경 세팅 (0) | 2019.05.30 |